El primer svg
La llibreria D3 ès molt més útil si la fas servir per generar i manipular arxius visuals com ara SVGs.
Dibuixar amb divs o altres elements d'HTML nadius és possible, però una mica engorròs i sempre a expenses de les usuals inconsistències entre els diferents navegadors web.
Fer servir SVGs, en canvi, ès molt més fiable, consistent i ràpid.
El software de dibuix vectorial com ara Ilustrator, es pot fer servir per generar arxius SVG. Ara però, el que volem i necessitem és aprendre com poder-los generar amb codi.
L'element SVG
"Scalable Vector Graphics" ( en català Gràfic vectorial escalable) és un format de imatge basat en text. Cada imatge en format SVG es defineix fent servir codi d'etiquetes com l'HTML. El codi SVG pot ser inclòs directament dins un document HTML.
Tots els navegadors web suporten SVG excepte Internet Explorer versions 8 i anteriors.
Els arxius SVG es basen en XML, per tant tingues present que els elements que no tenen una etiqueta de tancament són autotancats. Per exemple:
<element></element> <!-- Fa servir una etiqueta de tancament -->
<element/> <!-- Element autotancat -->
Abans que puguis dibuixar qualsevol cosa, has de crear l'element SVG.
Pensa en l'element SVG com un paper blanc a on es dibuixarà la resta. ( Respecte a això, SVG és conceptualment similar a l'element canvas d'HTML.) Com a mínim és bo especificar els valors de width (amplada) i height (alçada) per l'element SVG.
Si no s'especifiquen, SVG fa servir tot l'espai possible de l'element pare que el contingui.
<svg width="500" height="50">
</svg>
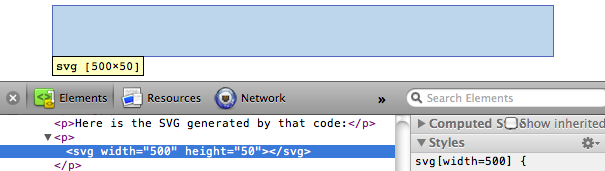
Aquí hi ha el SVG generat per aquest codi:
No el veus? Clica amb el botó dret a l'espai buit superior i selecciona "Inspect element". El teu navegador mostrarà alguna cosa semblant a aquesta:

Nota que hi ha un element SVG, i que ocupa 500 px en horitzontal i 50 pixels en vertical. Encara no sembla gran cosa.
Tingues en compte també que el navegador assumeix que el valor són píxels, ja que per defecte aquesta és la seva unitat de mesura.
Hem especificat dimensions de 500 i 50, no 500px i 50px. Podríem haver especificat explícitament px, o qualsevol altre unitat, incloent em, pt, in, cm i mm.
Formes Senzilles
Hi ha algunes formes senzilles que pots incloure directament entre dues etiquetes svg, com ara rect, circle, ellipse, line, text, i path
Si estas familiaritzat amb programació de gràfics per a ordinador, reconeixeràs el sistema de coordenades basat en píxels que es el que es fa servir normalment.
El 0,0 es troba a la cantonada superior esquerra de l'espai de dibuix, els valors positius de x es mouen cap a la dreta, i els valors positius de y es mouen cap a baix.
El codi rect dibuixa un rectangle. Fes servir els atributs x i y per especificar les coordenades de la cantonada superior esquerra, i widht i height per establir les dimensions. Aquest rectangle ocuparà tot l'espai del nostre SVG:
<rect x="0" y="0" width="500" height="50"/>
El codi circle dibuixa un cercle. Fes servir els seus atributs cx i cy per especificar les coordenades del centre del cercle, i r per especificar el radi. Aquest cercle estarà centrat al mig del nostre SVG de 500px d'amplada perque el seu valor de cx ("center-x") és 250.
<circle cx="250" cy="25" r="25"/>
L'ordre ellipse es similar, però requereix diferents valors de radi per a cada eix. Enlloc de r, fes servir rx i ry.
<ellipse cx="250" cy="25" rx="100" ry="25"/>
L'ordre line dibuixa una línia. Fes servir x1 i y1 per especificar les coordenades d'un dels seus extrems, i x2 i y2 per especificar les coordenades de l'altre extrem. Per a fer-la visible necessitem asignar-li també un color, i això es fa donant-li un valor a l'atribut stroke
<line x1="0" y1="0" x2="500" y2="50" stroke="black"/>
L'etiqueta text renderitza ("pinta") un text. Fes servir x per especificar la coordenada x de la posició d' inici del text i y per especificar la seva coordenada y d'inici.
<text x="250" y="25">Easy-peasy</text>
text heretarà l'estil CSS (això inclou el tipus de lletra) de l'element pare, excepte que se n'hagi especificat un de propi. (En un instant aprendrem més coses sobre l'estil del text ). Fixa't com el text anterior té el mateix format que aquest paràgraf. Podem sobreescriure el format de la següent manera:
<text x="250" y="25" font-family="sans-serif"
font-size="25" fill="gray">Easy-peasy</text>
Observa també que quan un element traspassa el límit del SVG, queda ocult. Tingues cura de la posició del text, per tal d'evitar que part de les lletres quedin amagades per estar per sobre o per sota del límit del SVG. Mira que passa quan assignem la coordenada y de la posició del text a 50, o sigui al límit inferior del SVG:
<text x="250" y="50" font-family="sans-serif"
font-size="25" fill="gray">Easy-peasy</text>
path es fa servir per dibuixar qualsevol cosa més complexe que el que hem dibuixat fins ara, (com ara línies de contorn de mapes), i ho explicaré de manera separada. Per ara, doncs, treballem amb formes senzilles.
Donant Estil als Elements de l'SVG
L'estil per defecte de l'SVG té com a color d'emplenament el negre i no dibuixa el contorn (atribut stroke sense valor). Si vols fer-ho d'una altra manera, has d'aplicar regles d'estil als teus elements.
Les propietats més comunes del SVG són:
fill— Un valor de color. Tal i com faries amb CSS. Els colors poden ser especificats com a:
- colors amb nom —
orange - valors hexadecimals —
#3388aao#38a - valors RGB —
rgb(10, 150, 20) - valors RGB amb transparència alpha —
rgba(10, 150, 20, 0.5)
- colors amb nom —
stroke— Un valor de color .stroke-width— Un valor de mesura (usualment en píxels).opacity— Un valor numèric entre 0.0 (completament transparent) i 1.0 (completament opac).
Amb l'ordre text també pots fer servir aquestes propietats, tal i com ho faries en CSS:
font-familyfont-size
De la mateixa forma que amb CSS, hi ha dues maneres d'aplicar estils a un SVG: o bé directament ("inline") modificant un atribut de l'element, o bé amb regles d'estil CSS.
Aquí tens algunes propietats aplicades directament als circle (cercles) com a atributs:
<circle cx="25" cy="25" r="22"
fill="yellow" stroke="orange" stroke-width="5"/>
Alternativament, podem extreure els atributs d'estil, assignant una classe al circle , tal com ho faríem amb qualsevol element HTML.
<circle cx="25" cy="25" r="22" class="pumpkin"/>
i definir les regles del color d'emplenament fill, el color de la línia de contorn stroke i la seva amplada stroke-width en un arxiu CSS que ho definís per aquesta classe:
.pumpkin {
fill: yellow;
stroke: orange;
stroke-width: 5;
}
Fer servir el sistema de CSS té beneficis obvis:
- Pots especificar l'estil un cop i aplicar-lo totes les vegades que vulguis.
- El codi CSS és més fàcil de reconèixer i llegir que el codi "inline".
- Els motius anteriors fan que sigui més fàcil mantenir el codi CSS i implementar canvis de manera més ràpida.
svg .pumpkin {
/* ... */
}
Capes i l'ordre de Prioritat dels Dibuixos
No existeixen les "capes" en un SVG, i no existeix un concepte real de profunditat. L'SVG no suporta la propietat CSS z-index i les figures que es dibuixin només poden ser col·locades en el plànol bidimensional xy.
I encara més, si dibuixem diverses formes, es superposen, tapant-se unes a les altres.
<rect x="0" y="0" width="30" height="30" fill="purple"/>
<rect x="20" y="5" width="30" height="30" fill="blue"/>
<rect x="40" y="10" width="30" height="30" fill="green"/>
<rect x="60" y="15" width="30" height="30" fill="yellow"/>
<rect x="80" y="20" width="30" height="30" fill="red"/>
L'ordre en el qual els elements es codifiquen determina el seu ordre de prioritat. El rectangle porpra és el que apareix primer en el codi, i per tant és el primer que es renderitza. Llavors el blau, el verd, el groc i finalment el vermell que es l'únic que queda totalment visible perque és l'últim a ser renderitzat.
Pensa que les formes d'un SVG és com si fossin pintades literalment sobre una tela. La última que es pinta, enfosqueix o tapa l'anterior, i això pot fer l'aparença que està en primer pla.
Aquesta part de l'ordre del dibuixos pot arribar a ser important quan tens elements que no han de ser tapats per altres. Per exemple, Pots tenir eixos o etiquetes amb valors que han d'apareixer sobre un gràfic. Els eixos i les etiquetes poden ser afegides al final, perque no siguin tapades pels elements del gràfic.
Transparència
Les transparències poden ser útils quan els elements es superposen però vols que continuin essent visibles, o vols enfasitzar alguns elements o destacar-ne d'altres.
Hi ha dues maners per aplicar transparència: Fer servir un color RGB amb canal alfa, o especificar un valor a la propietat opacity.
Pots fer servir rgba() a qualsevol lloc a on s'hagi d'especificar un valor de color, tal com el color de fons o el de contorn. Rgba() necessita tres valors compressos entre 0 i 255, que defineixen la quantitat de vermell, verd i blau que formen el color desitjat i un quart valor entre 0.0 i 1.0 que defineix el seu grau de transparència
<circle cx="25" cy="25" r="20" fill="rgba(128, 0, 128, 1.0)"/>
<circle cx="50" cy="25" r="20" fill="rgba(0, 0, 255, 0.75)"/>
<circle cx="75" cy="25" r="20" fill="rgba(0, 255, 0, 0.5)"/>
<circle cx="100" cy="25" r="20" fill="rgba(255, 255, 0, 0.25)"/>
<circle cx="125" cy="25" r="20" fill="rgba(255, 0, 0, 0.1)"/>
Fixa't que amb rgba(), la transparència s'aplica al fons fill i al contorn de manera independent. Els cercles següents tenen un valor de fill del 75%, mentre que el valor de stroke és del 25%.
<circle cx="25" cy="25" r="20"
fill="rgba(128, 0, 128, 0.75)"
stroke="rgba(0, 255, 0, 0.25)" stroke-width="10"/>
<circle cx="75" cy="25" r="20"
fill="rgba(0, 255, 0, 0.75)"
stroke="rgba(0, 0, 255, 0.25)" stroke-width="10"/>
<circle cx="125" cy="25" r="20"
fill="rgba(255, 255, 0, 0.75)"
stroke="rgba(255, 0, 0, 0.25)" stroke-width="10"/>
Per aplicar transparència a l'element sencer, assigna un valor a la seva propietat d' opacity. Aquí tens alguns cercles completament opacs.
seguits pels mateixos cercles amb diferents valors d' oppacity:
<circle cx="25" cy="25" r="20" fill="purple"
stroke="green" stroke-width="10"
opacity="0.9"/>
<circle cx="65" cy="25" r="20" fill="green"
stroke="blue" stroke-width="10"
opacity="0.5"/>
<circle cx="105" cy="25" r="20" fill="yellow"
stroke="red" stroke-width="10"
opacity="0.1"/>
Pots fer servir l' oppacity en un element que tingui assignat un color rgba(). Quan això passa, els valors de transparències es multipliquen. Els següents cercles fan servir el mateix valor de RGBA per al fons i el contorn. El primer cercle no té cap valor d' oppacity assignat, però els altres dos si. Són aquest:
<circle cx="25" cy="25" r="20"
fill="rgba(128, 0, 128, 0.75)"
stroke="rgba(0, 255, 0, 0.25)" stroke-width="10"/>
<circle cx="65" cy="25" r="20"
fill="rgba(128, 0, 128, 0.75)"
stroke="rgba(0, 255, 0, 0.25)" stroke-width="10"
opacity="0.5"/>
<circle cx="105" cy="25" r="20"
fill="rgba(128, 0, 128, 0.75)"
stroke="rgba(0, 255, 0, 0.25)" stroke-width="10"
opacity="0.2"/>
Fixa't que el valor d' oppacity és 0,2 o sigui un 20%. Observa que el color de fons té un alfa de 0,75 ( 75%) i els valors es multiplicquen, el valor final d'opacitat es 0,2 vegades 0,75, o sigui 0,2*0,75= 0,15 o 15%
Per saber-nes més sobre SVG — incloent textures, animació, paths, clip-paths, màsqueres i filtres — pots mirar aquí “Pocket Guide to Writing SVG” de Joni Trythall o també aquí “An SVG Primer for Today’s Browsers” de David Dailey.
Ves al següent capítol: Dibuixant SVG's →