La funció data()
Varem acabar amb un simple diagrama de barres, dibuixat amb, divs i generat amb els valors de la nostra senzilla matriu.
var dataset = [ 5, 10, 15, 20, 25 ];

Això està bé, peró el mon real de les dades no s'assembla gairebé mai a això. Deixa'm modificar les nostres dades.
var dataset = [ 25, 7, 5, 26, 11 ];

Per suposat, no estem limitats per 5 dades. Deixa'm afegir-ne més!
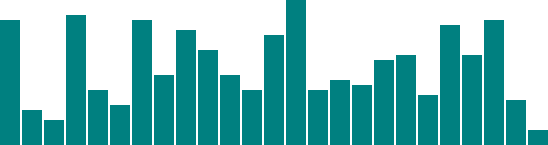
var dataset = [ 25, 7, 5, 26, 11, 8, 25, 14, 23, 19,
14, 11, 22, 29, 11, 13, 12, 17, 18, 10,
24, 18, 25, 9, 3 ];

25 valors enlloc de 5!. Com ho fa D3 per expandir automàticament el nostre diagrama quan ho necessita?
d3.select("body").selectAll("div")
.data(dataset) // <-- Aquí tens la resposta!
.enter()
.append("div")
.attr("class", "bar")
.style("height", function(d) {
var barHeight = d * 5;
return barHeight + "px";
});
Dona-li 10 valors a data() i farà 10 passades. Dona-li un milió de valors, i farà un milió de passades ( Això si, fa falta paciència.)
Aquesta és la potència del mètode data() — ser prou intel·ligent per fer les passades que calguin segon la llargada de la matriu de dades que li passis, executant cada mètode posterior en la cadena aquest mateix nombre de cops, actualitzant el valor de d a cada passada.
Això només és una part, i si encara no té sentit per a tu, aviat el tindrà. T'animo a guardar el codi font de l'arxiu HTML anterior, canviar els valors de la matriu, i comprovar com les barres del diagrama es van modificant.
Recorda, el mètode data() és el que crea la visualització, i no al revés.
Dades aleatòries
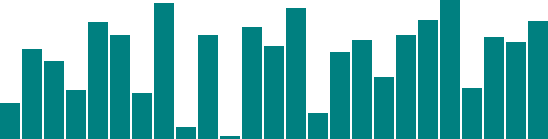
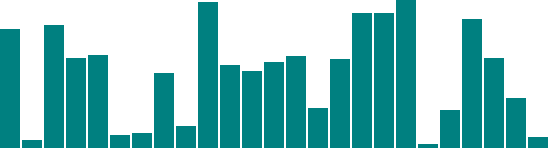
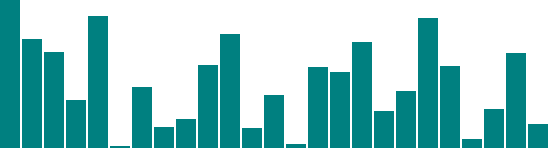
Algunes vegades potser interessant generar dades aleatòries, per exemple, per fer proves del codi. Això es just el que he fet aquí. Comprova com cada vegada que recarregues al pàgina, les barres surten diferent.



Mira el codi font, i veuràs aquest codi:
var dataset = []; //Crea una matriu buida
for (var i = 0; i < 25; i++) { //Bucle de 25 passades
var newNumber = Math.random() * 30; //Nou nombre aleatori (0-30)
dataset.push(newNumber); //Afegeix el nombre a la matriu
}
Aquest codi, no fa servir cap mètode de D3, és només JavaScript. Sense entrar en molt de detall, aquest codi fa:
- Crea una matriu buida amb el nom de dataset
- Inici un bucle de 25 passades
- A cada passada, genera un nombre aleatori entre el 0 i el 30.
- Aquest nou nombre s'afegeix a dataset. (
push()és un mètode de matrius que afegeix un nou valor al final de la matriu.)
Només per curiositat, obre la consola de JavaScript i escriu console.log(dataset). Veuràs la matriu de 25 nombres aleatoris sencera.

Recorda que son nombre decimals de coma flotant (14.793717765714973), i no nombres sencers (14) com els que hem fet servir inicialment. Per aquest exemple, els nombre decimals estan bé, però si mai necessites arrodonir-los al sencer més pròxim , pots fer servir el mètode Math.round(). Per exemple, podríes voler fer-ho pel generador de nombres aleatoris d'aquesta línia
var newNumber = Math.random() * 30;
d'aquesta manera
var newNumber = Math.round(Math.random() * 30);
Prova-ho aquí, i fes servir la consola per verificar que els nombres han sigut arrodonit al nombre sencer més proper:

En el proper capítol expandirem les nostres possibilitats amb SVG.