Fent un gràfic de dispersió
Fins al moment, hem fet només gràfics de barres amb dades simples - només conjunts unidimensionals de nombres
Però quan tens dos conjunts de valors per traçar un contra l'altre , cal una segona dimensió.
El diagrama de dispersió és un tipus comú de visualització que representa dos conjunts de valors corresponent en dos eixos diferents : horitzontal i vertical , x i y.
Les dades
Com es va veure en Tipus de dades, tens una gran flexibilitat al voltant de com s'estructura el conjunt de dades . Per al nostre diagrama de dispersió , faré servir una matriu de matrius. La matriu primària contindrà un element per cada dada. Cadascun d' aquests elements " puntuals " serà una altra matriu, amb només dos valors de "punt " .: Una per al valor x , i un per a i .
var dataset = [
[5, 20], [480, 90], [250, 50], [100, 33], [330, 95],[410, 12], [475, 44], [25, 67], [85, 21], [220, 88]
];
Recorda, [] vol dir matriu, així que els claudàtors englobats [[]] indiquen una matriu dins d'una matriu. Separem cada element matriu amb comes, per tant una matriu que contingués altres tres matrius tindria aquesta aparença: [[],[],[]]
Podríem reescriure el nostre conjunt de dades ,perque fos més fàcil de llegir. Quedaria així:
var dataset = [
[ 5, 20 ],
[ 480, 90 ],
[ 250, 50 ],
[ 100, 33 ],
[ 330, 95 ],
[ 410, 12 ],
[ 475, 44 ],
[ 25, 67 ],
[ 85, 21 ],
[ 220, 88 ]
];
Ara es pot veure que cada un d'aquests 10 files correspon a un punt en la nostra visualització . Amb la fila [ 5, 20 ] , per exemple , utilitzarem 5 com el valor de x, i 20 per la y.
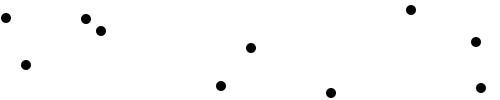
El gràfic de dispersió
Agafem la part del codi dels nostres experiments en gràfic de barres que crea l'element SVG:
//Creació de l'SVG
var svg = d3.select("body")
.append("svg")
.attr("width", w)
.attr("height", h);
Enlloc de crear rectangles rects, però, farem cercles circle per cada punt de les dades:
svg.selectAll("circle")
.data(dataset)
.enter()
.append("circle")
I també, enlloc de especificar els atributs pels rectangles com són x, y, width, i height, els nostres cercles circles necesiten les coordenades del centre cx, cy, i el radi r:
.attr("cx", function(d) {
return d[0];
})
.attr("cy", function(d) {
return d[1];
})
.attr("r", 5);

Fixa't com accedim al valor de les dades i com es fan servir per a les coordenades de posició del centre cx i cy. Quan fem servir function(d), D3 dóna automàticament a d el valor de dades actual dins la teva funció. En aquest cas , el valor actual de dades és una de les petites matrius dins de la matriu general que forma el conjunt de dades.
Quan d és una matriu de valors ( i no només un únic valor , com 3.14159 ) , cal fer servir la notació amb claudàtors per accedir a cadascun dels seus valors interns. Per tant , en lloc de return d , tenim return d[0] i return d[1] , que retornen el primer i segon valors de la matriu, respectivament .
Per exemple, en el cas del nostre primer punt de dades [ 5, 20 ] , el primer valor ( posició de la matriu 0) és 5 , i el segon valor ( posició de la matriu 1) és 20 . per tant:
d[0] returns 5
d[1] returns 20
Per cert, si mai vols accedir a qualsevol valor del conjunt de dades més gran ( fora del D3 , per exemple ) , pots sempre pots fer-ho utilitzant la notació amb claudàtors. Per exemple :
dataset[5] returns [410, 12]
També pots col·locar claudàtors contigus per accedir als valors de les matrius de dins una altre matriu :
dataset[5][1] returns 12
No em creus? Mira una altra manera de fer el gràfic de dispersió, obre la consola JavaScript i prova d'escriure en dataset[5] o dataset[5][1] i a veure què passa
Grandària
Potser vols que els cercles siguin de diferents mides, i que els seus radis els hi correspongui el valors de i . En lloc d'establir tots els valors del radi r igual a 5, prova :
.attr("r", function(d) {
return Math.sqrt(h - d[1]);
});

Això ni és maco ni serveix per gaire res, peró em serveix per mostrar-te com pot fer servir la d, amb claudàtors, per referència a valors específics del conjunt de dades i definir els radisr.
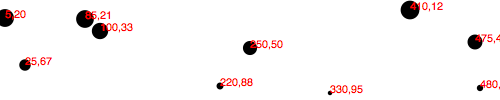
Etiquetes
Deixa'm etiquetar els nostres punts de les dades amb elements de text. Adaptaré el codi de les etiquetes que varem fer servir pels diagrames de barres, començant amb:
svg.selectAll("text")
.data(dataset)
.enter()
.append("text")
De moment, busca tots els elements text al SVG ( no n'hi ha cap encara) , i després afegeix un nou element text per a cada dada. Feu servir el codi Text() per especificar el contingut de cada element :
.text(function(d) {
return d[0] + "," + d[1];
})
Això sembla complicat , però confia en mi. Un cop més , estem usant (d) per accedir a cada valor de les dades . Després, dins de la funció, estem fent servir tant d[0] com d[1] per obtenir ambdós valors dins d'aquesta matriu que forma la dada d.
El símbol +, quan s'utilitza amb variables de cadena, com ara la coma entre cometes "," , actuen com un operador de suma. Així que el que la ínia de codi està dient en realitat és : Obtenir els valors de d[0] i d[1] i ajunta'ls amb una coma entre mig. El resultat final ha de ser alguna cosa semblant a 5,20 o 25,67 .
A continuació , especifiquem a on s'han de col·locar els texts amb els valors de la x i y. De moment , farem servir d[0] i d[1] , els mateixos valors que utilitzem per especificar la posició del cercle circle.
.attr("x", function(d) {
return d[0];
})
.attr("y", function(d) {
return d[1];
})
Finalment, afegim alguna regla d'estil per canviar la tipografia:
.attr("font-family", "sans-serif")
.attr("font-size", "11px")
.attr("fill", "red");

Aquí pots comprovar el funcionament del codi.
Propers passos
Amb sort, alguns conceptes bàsics de la llibreria D3 estan quedant clars : Carregar dades , generar nous elements i l'ús dels valors de dades per derivar valors dels atributs dels elements .
No obstant això , la imatge anterior encara no és acceptable per a visualitzar dades . El diagrama de dispersió és difícil de llegir, i el codi no utilitza les nostres dades de manera flexible. Per ser honest , encara no hem millorat l' Assistent per a diagrames d' Excel.
No cal preocupar-se: l'ús de D3 és més ingrat que l'Assistent per a gràfics ( per no parlar de Clippy ) , i la generació d'un gràfic interactiu brillant implica adquirir noves habilitats en l'ús de D3.
Per treballar amb dades de forma flexible , hem d'aprendre l'ús d'escales de D3 .
Per fer del nostre diagrama de dispersió més fàcil de llegir, hem d'aprendre com fer eixos i etiquetes. Després d'això, farem les coses de manera interactiva i aprendrem com actualitzar les dades sobre la marxa
Ves al següent capítol: Escales →