Asociar Dades
Que vol dir "asociar dades" i per què hauria de voler fer-ho amb les meves dades?.
La visualització de dades és un procès de "mapping" de dades en una vista. Per una banda entren dades i per l'altre en surt una representació visual. Potser que els nombres més grans facin barres més altes, o categories especials es corresponguin amb colors més brillants. Les regles per a establir aquesta relació entre dades i representació són les que tu vulguis.
Amb D3, s'asocien les dades d'entrada als elements del DOM. Associar és com "enganxar" dades a un element específic, de manera que després els puguis fer servir per crear la seva representació seguint les regles que has determinat.
Sense l'associació de les dades, la única cosa que obtens és un llistat d'elements del DOM sense dades que no és el que volem representar.
Un associació
A D3 es fa servir el mètode selection.data() per associar dades als elements del DOM. De totes maneres és necessari tenir dos components organitzats abans de poder associar les dades:
- Les dades.
- Una seleccció d'elements del DOM.
Veiem els un per un.
Dades
D3 té una gran capacitat pel que fa a la gestió dels diferents tipus de dades i accepta qualsevol tipus de matriu de nombres, caràcters i objectes (fins i tot si contenen altres matrius o parelles del tipus clau/valor).
Pot gestionar JSON (i GeoJSON) amb eficàcia, i fins i tot, té un mètode per ajudar-te a carregar arxius en format CSV.
Però, de moment, per fer-ho senzill, començarem amb una petita matriu de nombres.
Aquí tens la matriu:
var dataset = [ 5, 10, 15, 20, 25 ];
Fer la selecció
El primer que necessites es decidir que vols seleccionar, o sigui, amb quins elements del DOM associaràs les teves dades. Seguirem fent-ho senzill i diguem que volem fer un nou paràgraf per a cada un dels valors de la nostra matriu.
Imaginem que alguna cosa com aquesta podria ser útil:
d3.select("body").selectAll("p")
i aniriem pel bon camí, però hi ha una trampa: Els paràgrafs que volem seleccionar encara no existeixen. I aquest és un del punt de major confusió amb D3. Com podem seleccionar elements que encara no existeixen?. Tingues una mica de paciència, ja que la resposta pot requerir que t'hi hagis d'escarrassar una mica.
La resposta està en el mètode enter(), un autèntic mètode màgic.
Aquí hi ha el nostre codi final per aquest exemple, que seguidament explicaré:
d3.select("body").selectAll("p")
.data(dataset)
.enter()
.append("p")
.text("Nou paràgraf"!");
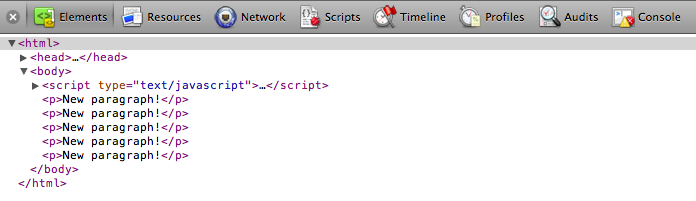
Ara mira el que aquest codi pot fer en aquesta pàgina de demostració. Veuràs 5 nous paràgrafs, cadascun d'ells amb el mateix contingut.
Això és el que està passant:
d3.select("body") — Busca el codi body al DOM i passa la seva referència al següent mètode de l'encadenament.
.selectAll("p") — Selecciona tots els paràgrafs del DOM. Si encara no existeixen, retorna una selecció buida. Pensa en aquesta selecció com una representació dels paràgrafs que aviat existiran.
.data(dataset) — Compta i analitza les nostres dades. Hi ha 5 valors en el nostre conjunt de dades, aixì que tot el que es faci a partir d'ara es farà 5 vegades, una per a cada valor.
.enter() — Per crear nous, elements enllaçats amb les nostres dades, has de fer servir enter(). Aquest mètode mira el DOM, i després la referència a les dades que li han passats els passos anteriors. Si hi ha més dades que elements del DOM, llavors enter() crea nous elements temporals. Tants com en faltin pel número de dades que li ha passat el mètode data(dataset). Quan ho ha fet passa la referència a aquest elements temporals al següent pas de la cadena.
.append("p") — Pren l'element temporal creat pel mètode enter() i inserta l'element p dins del DOM. Hurraaa!. Després pren la referència a l'element acabat de crear i la passa a la següent baula de la cadena.
.text("Nou paràgraf!") — Pren la referència que li envia l'anterior mètode i inserta el text que té com a argument. En aquest cas: "Nou paràgraf!".
Associats i Preparats
Perfecte!. Les nostres dades han sigut llegides, analitzades, i associades a nous elements p que hem creat al DOM.
No em creus?
Comprova-ho tu mateix en aquesta pàgina de demostració i mira l'inspector web del teu navegador, veuràs com apareixen de cop i volta.

D'acord, veig cinc paràgrafs, però a on són les dades? Clica a Consola, escriu a la finestra el següent codi javascript/D3 i clica enter.
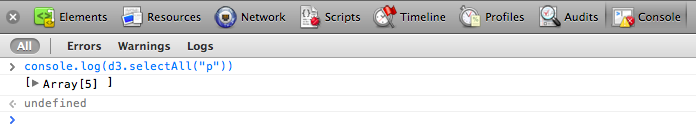
console.log(d3.selectAll("p"))

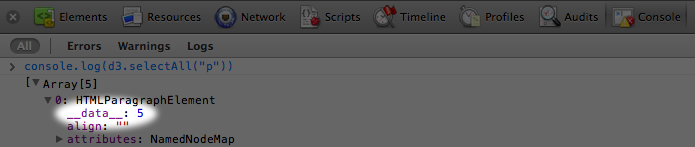
Un matriu! . Clica al petit triangle gris per desplegar el contingut:

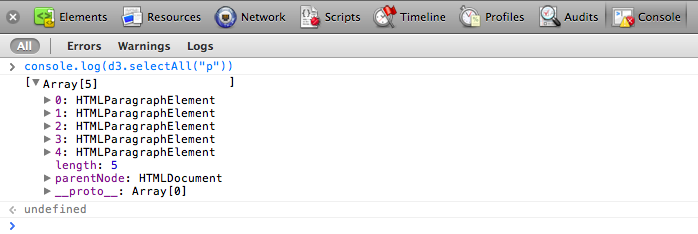
Comprovaràs que hi ha els cinc elements paràgraf d'HTML, numerats del 0 al 4. Torna a clicar en el triangle gris de l'element 0 per desplegar-lo.

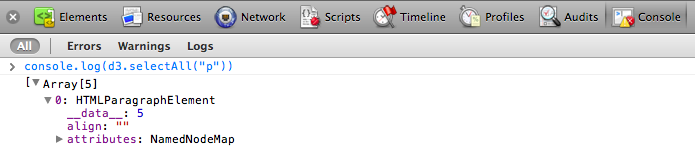
Ho veus? De veritat que ho veus? Em prou feines em puc contenir. Aquí està:

El primer valor de les nostres dades, el nombre 5, es veu aquí com a valor de l'atribut __data__ del primer element paràgraf. Clica els altres paràgrafs, i veuràs que tots ells contenen els valors de les dades als respectius atributs __data__.
Ja ho veus, quan D3 associa dades a un element, aquestes dades no existeixen al DOM, pero si que estàn a l'atribut __data__ d'aquests elements. I a la consola és a on pots anar per confirmar-ho.
Les dades estan llestes. Som-hi!. Fem alguna cosa amb elles.