Afegir Elements
Una de les primeres feines que faràs amb D3 serà fer el servir per crear un nou element del DOM. Normalment, serà un obejcte SVG per crear una visualització de dades, però començarem d'una manera més senzilla, i crearem un senzill paràgraf
Comencem amb aquesta senzilla plantilla HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>D3 Test</title>
<script type="text/javascript" src="d3/d3.v3.js"></script>
</head>
<body>
<script type="text/javascript">
// Aquí escriuràs el teu meravellòs codi javascript
</script>
</body>
</html>
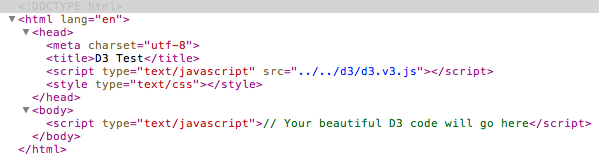
Aquí tens una pàgina de demostració amb aquest codi. Si, no sembla gran cosa, però obre l'inspector web del teu navegador, i podràs veure alguna cosa molt semblant a això:

De tornada a l'arxiu HTML, canvia el comentari entre les etiquetes scripts per:
d3.select("body").append("p").text("Nou paràgraf!");
Guarda i torna a carregar ( o carrega aquesta pàgina de demostració ), i "voilà!".
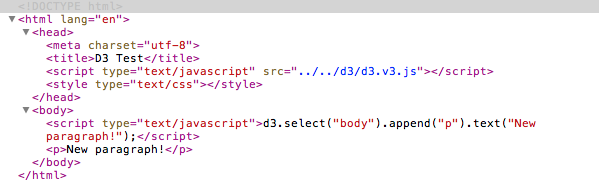
Hi ha un text a la finestra del navegador que abans estava buida, i el codi següent a l'inspector web:

Veus la diferència?. Ara al DOM, hi ha un nou paràgraf que ha sigut generat en el moment de carregar la pàgina!. Potser encara no és molt exitant, però aviat faràs servir una tècnica semblant per generar dinàmicament molts elements, cadascun dels quals corresponen a una peça del teu conjunt de dades.
Veiem pas a pas què ha passat.
- S'ha cridat un mètode
select()de D3.js, que selecciona un element del DOM fent servir la sintaxi de selecció de CSS ( Hem seleccionat elbody.) - Hem creat un nou element "p" ( paràgraf) i l'hem afegit al final de la nostra selecció, o el que és el mateix en aquest cas, just abans de l'etiqueta de tancament del
body. - Hem afegit el contingut de text "Nou paràgraf!" a aquest paràgraf que estava buit.
Tots aquests passos formen part de la sintaxi d'encadenament de D3