Fonaments
Per treballar amb D3 és indispensable tenir consolidats els coneixements sobre els següents conceptes:
HTML
Acrònim d’Hyper Text Markup Language, en català, "llenguatge de marcat d'hipertext", es fa servir per organitzar el contingut que mostren els navegadors de internet ( mozilla firefox, chrome, ...)
La pàgina web més senzilla és quelcom semblant a això:
<html>
<head>
<title>Títol de la Página</title>
</head>
<body>
<h1>Capítol 1</h1>
<p>Aquest és un paràgraf important</p>
</body>
</html>
DOM
El "Document Object Model", en català, "Model d'Objectes de Document" és refereix a l'estructura jerarquica ( en forma d'arbre) d'HTML. Cada paraula tancada entre simbols < > es una etiqueta, i aquestes etiquetes es realacionen entre elles de la mateixa manera que les persones: poden ser pares, fills, germans, ancestres, descesdents.
Al codi HTML anterior, BODY es l'etiqueta pare de h1 i p ( que alhora són germans entre ells). Tots els elements de la pàgina són descendents de html.
Els navegadors web segueixen el DOM en ordre per donar sentit al contingut de la pàgina
CSS
"Cascading Style Sheets", en català Fulles d'estil en cascada , es fan servir per definir la presentació, l'estil del contingut HTML de la plana web. Un arxiu senzill de CSS, tindria aquest aspecte:
body {
background-color: white;
color: black;
}
L'esti CSS consisteix en selector i regles. Els selectors identifiquen elements específics sobre els quals s'aplicarà l'estil:
h1 /* Selecciona els títols del primer nivell */
p /* Selecciona paràgrafs */
.caption /* Selecciona elements de classe "caption" */
#subnav /* Selecciona elements amb ID "subnav" */
Les regles són propietats que en el seu conjunt creen estils:
color: pink;
background-color: yellow;
margin: 10px;
padding: 25px;
Els selectors i les regles es conecten fent servir claus:
p {
font-size: 12px;
line-height: 14px;
color: black;
}
D3 fa servir el mateix estil que els selectors CSS per identificar els elements als quals els hi aplicarà alguna operació, per tant és important entendre com es fan servir.
Les regles CSS poden ser incloses directament al HTML, dins l'apartat HEAD del document, dins una etiqueta <style >, com per exemple:
<head>
<style type="text/css">
p {
font-family: sans-serif;
color: lime;
}
</style>
</head>
O poden ser guardades en un arxiu extern amb el sufix .css (p.e: "style.css") i enllaçat des del document html a on s'hagi d'aplicar. Com per exemple:
<head>
<link rel="stylesheet" href="style.css">
</head>
JAVASCRIPT
Javascript és un llenguatge de programació, que pot ordenar al navegador que faci canvis a la página web després que l'hagi carregat en memòria.
Els fragments de codi en javascript, anomenats scripts, poden ser-hi afegits directament fent servir l'etiqueta <script>
<body>
<script type="text/javascript">
alert("Hello, world!");
</script>
</body>
o guardat en un arxiu apart amb el sufix .js (p.e: "myscript.js"), i enllaçat amb l'etiqueta <script> en l'apartat head de l'arxiu html
<head>
<title>Page Title</title>
<script type="text/javascript" src="myscript.js"></script>
</head>
EINES PER A DESENVOLUPADORS
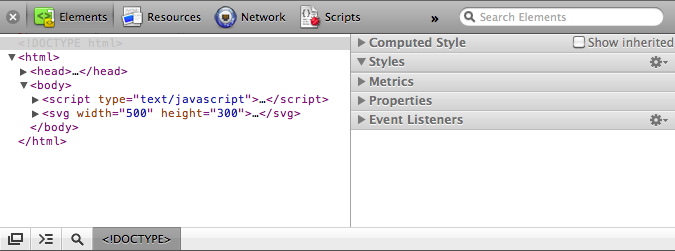
Estigues familiaritzat amb les eines per a desevolupadors del teu navegador. Al navegador Safari o Chrome, pots obrir l'inspector web, que s'assemblarà a això:

A on Sources et mostrarà l'arxiu HTML de la pàgina, el web inspector t'ensenyarà l'estat actual del DOM.
Això es útil, perque el teu codi pot modificar dinàmicament els elements del DOM i al web inspector pots veure aquest elements mentre canvien. També faràs servir la Javascript console per depurar el codi.
Pots ampliar la informació aquí: debugging HTML, CSS, and JavaScript with the web inspector and console.
SVG
La llibreria D3 treu el seu màxim rendiment quan s'utilitzen arxius SVG ("Scalable Vector Graphics")
SVG és un format per a imatges basat en text. Això vol dir que pots descriure una imatge escrivint codi en forma de text, tal com es fa amb les etiquetes html. De fet, el codi SVG pot ser inclòs directament en un document HTML.
Els navegadors web, fa anys que tenen suport pels arxius SVG ( excepte Internet explorer), però mai havien sigut gaire utilitzats, fins ara.
Aquí tens un petit cercle. El seu codi l'he inclòs directament en aquesta pàgina
Si hi cliques a sobre amb el ratolí, veuràs que no és una imatge raster. Fes zoom al teu navegador i veuràs que es pot comportar com un dibuix vectorial. No perd definició.
No es absolutament necessari fer servir el format SVG amb D3, però aviat veuràs que el format SVG, permet un ventall de possibilitats visuals que no són possibles amb els elements comuns d'HTML.